Ce tutoriel a un niveau intermédiaire mais attention, il va aller jusqu'à des notions avancées de niveau expert. Ce tutoriel est assez long et je vais employer des termes du jargon Drupal. SI je devais redéfinir tout ces termes dans ce tutoriel, je n'en finirai plus.
Pour faire une analogie avec les mathématiques, c'est un peu comme si j'allais expliquer ce que sont l'addition, la soustraction, la multiplication et la division ; de manière relativement rapide. Après c'est à vous d'en faire ce que vous voulez et de savoir comment vous en servir.
Ce tutoriel est un peu comme un cours, après il y a les exercices où on prend chaque élément appris et on s'entraîne dessus pour le maîtriser, ce sont les sites de tests puis viennent les problèmes qui combinent toutes les notions, ce sont les vrais sites.
Anatomie d'une page Drupal

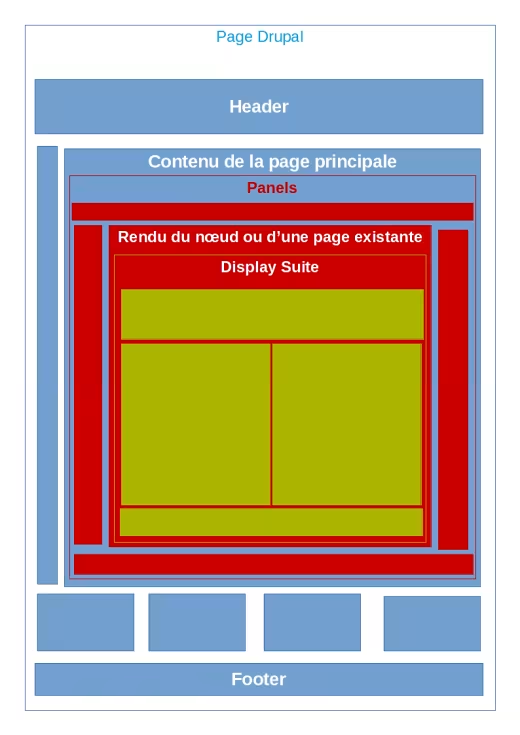
Anatomie d'une page Drupal.
En bleu : des régions du thème Drupal.
En rouge : des "régions" apportées par Panels et Page Manager.
En Vert : des "régions" apportées par Display Suite, là on est à l'échelle d'un noeud.
Note : Ces région ont été dessinées au hasard.
Les blocs
Nativement, Les blocs peuvent être placés dans n'importe quelle région du thème via la page : Structure > Blocs.
Tous les blocs ont des options de configuration communes, comme limiter l'affichage à un rôle, à certaines pages, à un type de contenu.
Si vous avez plusieurs thèmes d'activés, vous pouvez choisir une région différentes pour le même bloc.
Limitation : un bloc ne peut être affecté qu'à une seule région.
Le bloc "contenu de la page principale"
Ce bloc est un peu particulier car c'est dans celui-ci que va ressortir le contenu de la page. C'est-à-dire que s'il s'agit d'une page d'un noeud, c'est dans ce bloc que les informations du noeud vont ressortir.
C'est donc dans ce bloc que les modules Panels, Page Manager, Display Suite, tout autre module de mise en page, vont pouvoir agir. Il vaut mieux le laisser dans la région prévue à cet effet par le thème que vous utilisez.
Panels et Page Manager
Comment créer une page qui ne soit pas une page de contenu, mais une page composée de blocs disposés d'une certaine manière exclusivement sur cette page ? Impossible nativement (en dehors de la programmation).
C'est pour cela qu'existe le module Page Manager qui permet de créer des pages et d'en contrôler le contenu et la disposition (indépendamment de la notion de contenu de Drupal).
De plus sur ces pages peuvent s'appliquer des variants contenant des contextes et des règles de sélections. Un variant est un moyen de varier l'affichage d'une page. Explications :
- Une page de Page Manager est identifiée par un nom machine Drupal, mais surtout fonctionnellement par son URL.
- Une page peut contenir un ou plusieurs variants qui sont autant de mises en page pouvant être différentes sur bien des points :
- découpage des "régions" de la page
- contenu de la page : avec Page Manager un bloc peut être utilisé autant de fois qu'on le souhaite.
- Chaque variant peut avoir une ou plusieurs règles de sélection, par exemple quel est le rôle de l'utilisateur.
- Les variants sont ordonnés, ce qui fait que l'affichage sera celui du premier variant dont les règles de sélection seront remplies.
- Les variants peuvent avoir un ou plusieurs contextes, par exemple cela enverra en paramètre à la page l'identifiant d'un tag sans que ce contexte ait à se situer dans l'URL.
En renfort du module Page Manager se trouve le module Panels et ses modules rattachés. Panels fournit à Page Manager des dispositions d'affichage, mais pas seulement. Panels fournit également un type de contenu Panels. Un panel peut contenir des blocs et être mis dans un autre panel et donc être utilisé dans Page Manager.
Non seulement, Page Manager permet de créer des pages en partant de rien, mais il peut également altérer des pages que lui mettent à disposition des modules ayant prévu son intégration, ou s'agissant de modules du cœur de Drupal, Page Manager a intégré ses pages dans sa gestion. Par exemple les pages de contenu sont altérables, il en est de même pour certaines pages d'administration et des pages générées par la taxonomie ou celle du formulaire de contact.
Page Manager Existing Pages
Module non installé car les besoins des sites de l'installation ne nécessite pas un module aussi avancé.
Une faiblesse vite comblée de Page Manager est son impossibilité d'altérer des pages telles que les pages générées par Views. Pour pallier à cela, le module Page Manager Existing Pages donne accès à ces pages.
Les noeuds (et plus généralement les entités)
Les view modes
Lorsque vous modifiez un type de contenu, vous avez les onglets "Gérer les champs" et "Gérer l'affichage". Dans "Gérer l'affichage", sur le mode d'affichage "par défaut", vous pouvez choisir quel view mode vous souhaitez pouvoir afficher différemment de l'affichage par défaut.
"Contenu complet", "Accroche", ... ce sont ça des view modes, des modes d'affichages, ils permettent de choisir quel champ montrer ou non, et de quelle manière avec les formateur de champs.
Display Suite
Display Suite vient combler les faiblesses de la gestion native de l'affichage et des view modes en permettant :
- De créer depuis l'interface de Drupal d'autres view modes.
- Dans les view modes un affichage plus complexe : plus limité à une colonne.
- De donner accès au titre et à d'autres "champs" pour personnaliser leur affichage.
- De créer des extrafields depuis l'interface.
Qu'est-ce qu'un extrafield ? un extrafield est un "champ" qui n'existe que pour dans un but d'affichage. C'est-à-dire qu'il va utiliser des données d'autres champs afin de les afficher d'une manière très spécifique.
Un extrafield peut également être issu d'un display, d'une vue...
L'utilisation des extrafield est quelque chose d'assez (pour pas dire très) avancée.
Views
Ce module pourrait faire l'objet d'un tutoriel (fait déjà l'objet de centaines de milliers de tutos sur le web...) à part entière sur ce site. Le problème est que les possibilités de ce module sont grandes (quasi infinies) et qu'il permet de faire tout et n'importe quoi si on sait s'en servir. Voici un bref aperçu de ses possibilités.
Views permet de faire des requêtes en base de données et contrôler l'affichage des résultats de ces requêtes.
Dans une vue à proprement parler, vous pouvez mettre autant de "Display" que nécessaire, vous pouvez ainsi faire des regroupement, tout ce qui concerne un type de contenu en particulier dans une seule vue par exemple.
Pour chaque widget, vous pouvez choisir (définitivement) un affichage sous forme de :
- Bloc
- Page
- Fichier attaché (la version anglaise attachement est mieux)
- Flux : RSS, iCal, etc.
- ....
Pour certains affichage, vous pouvez ensuite choisir un format d'affichage sous forme de :
- Tableau
- Liste : non mise en forme et HTML
- Menu de saut : bloc qui sera une sorte de menu
- Grille
- Grille adaptative (Views Fluid Grid)
- Slideshow (Views Slideshow, Flexslider, Dynamic Dysplay Block)
- Calendrier (Calendar)
- ....
Options de Views :
- Filtrer les résultats de la requête
- Trier les résultats de la requête
- Contrôle d'accès à la vue
- Mise en cache
- Utilisation de contexte
- Jointure de table (relation)
- .....
Autrement dit : possibilités infinies.
Views fournit des vues par défaut non activées dont vous pouvez vous inspirez pour comprendre comment cela fonctionne. Notamment il est pratique de s'inspirer de la vue glossaire afin de voir comment en faire un (indice : il y a une option à cocher qui est très bien cachée...)
Les formats/styles d'images
Les styles d'images ou formats d'images sont des suites d'effets de manipulation d'images gérés par Drupal ; ils permettent ainsi à partir d'une image envoyée sur le site, de l'afficher de manières différentes selon l'emplacement sur le site. Par exemple, en taille réduite pour les résultats d'une recherche, agrandie pour une mise en valeur, etc.
Certains modules fournissent leurs propres formats d'images.
Recommandations :
- Ne pas utiliser un nombre excessif de formats d'images, plus vous aurez de formats d'images différents, plus il sera compliqué de garder une homogénéité dans le site et le visiteur en sera perturbé.
- Ne pas faire plein de formats d'images qui se ressemblent et dont la taille diffère de peu. Il vaut mieux faire des formats d'images ayant des tailles bien marquées, un style par ordre de grandeur. Prendre exemple sur les styles fournis de base. Il vous sera ainsi plus facile de vous y retrouver surtout si vous faîtes du CSS qui va toucher aux images derrière.
- Utilisez entre 5 et 10 formats d'images maximum sur votre site. Au-delà, c'est peut-être signe d'un design mal pensé et bonjour l'usine à gaz.
Interactions
Et c'est maintenant que l'on va commencer à s'amuser. Parce que voir Panels, Display Suite, Views, séparément, ça donne déjà pas mal de possibilités, mais là où ça devient croustillant, c'est lorsqu'on combine le tout.
Exemples :
- Configurer une vue pour qu'elle affiche du contenu rendu dans un mode d'affichage géré par Display Suite, ce contenu sera affiché sous forme de bloc puis ce bloc sera placé sur la page via Page Manager.
- Vous souhaitez lister différents type de contenu sur une même page, impossible d'utiliser les champs directement car ils n'ont pas tous les même champs. Passez par les view modes, choisissez de rendre les contenus selon le même view mode et dans ce view mode, choisissez un affichage différent pour chaque type de contenu.
Sachez que Views, Display Suite, Panels et Page Manager s'aiment bien. et que c'est ainsi facile de passer à une vue un context via Page Manager (facile dans le sens, on peut faire ça dans l'interface, après il faut savoir trouver les options que l'on veut).
Recommandation
Vous avez ainsi énormément de possibilités pour contrôler l'affichage sur votre site. Je recommande toutefois de faire attention à garder un maximum de cohérence possible pour que vous vous y retrouviez, mais surtout pour vos successeurs pour qu'ils puissent s'y retrouver.
Exemple : Si je fais des vues basées sur des view modes, autant qu'un maximum de vues adopte cette logique.